 This screen cast will guide you through using AppGini ( ) to create a database web-application from scratch. In a few minutes, we'll create a simple product catalog, set it up and see it in action.
This screen cast will guide you through using AppGini ( ) to create a database web-application from scratch. In a few minutes, we'll create a simple product catalog, set it up and see it in action. 00:07 If you are looking for a way to make a user-friendly, fast and feature-rich web application in a very short time, that's when AppGini comes handy. This tutorial shows you how to create a web application in 5 minutes using AppGini.
00:21 First we'll start a new project. Let's give it a name: in our example we'll name it "product catalog".
00:31 Then we'll add two tables one for "categories" and another one for "items".
00:37 You can assign an icon for each table by clicking on the box at the left of the table name.
00:48 Next, we'll add fields to each table. Each table MUST contain a primary key field. If you name a field "ID", it will automatically become a primary key. You can add as many fields and tables as you need.
01:16 Now, let us try out some of AppGini's features.
01:18 If we set a field as a look-up, it would be displayed to users as a drop-down, listing data from another table. This makes your web application more organized.
We'll set the "category" field as a look-up field simply by clicking on the "look-up field" tab, selecting "category" as the "parent table" then "category name" as the "parent caption field".
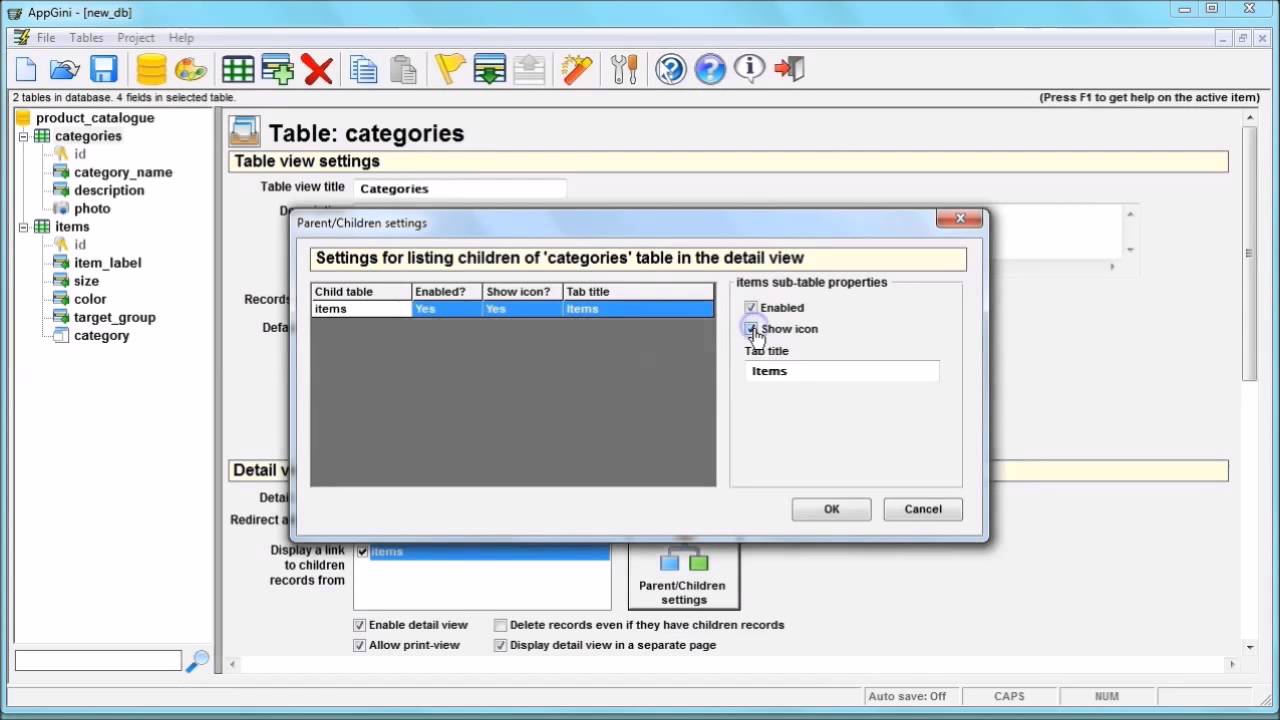
01:40 In addition, if you want to list items under each category, you'll need to configure the "categories" table by opening the "parent/children settings", select the "items" table, check "enabled", "show icon" and optionally rename the "tab title" to a more descriptive one.
01:57 All you need to do now is to generate your web application by clicking the magic stick icon. Choose your application path and AppGini will do the job for you.
02:14 These are the files generated by AppGini.
02:20 Let us visit our web application and see this in action.
02:37 This is the setup data page. Once we are done filling it, we start using our application.
02:52 As you can see, both tables appear on the first page. Let's go to the "Categories" table and enter some data. Here you can see the table fields.
02:59 To start adding a new record simply click "Add new". You will automatically be directed to the Data entry page, also known as Detail view form.
03:11 We'll enter Dresses and T-shirts as an example. Simply press "back" to see how the table looks like.
03:22 Once we are done, we jump to "items" table and start adding our data for this table as well.
03:43 Do you see how the "category" field is displayed? It's a drop down menu, because we set it up as a look-up field in AppGini. The drop down lists the categories that we entered a moment ago in the "categories" table.
03:59 AppGini offers special features for fields with immutable data like "size" and "target groups".
04:07 This is how the "items" table looks like after adding our data.
04:12 Now let us go back to AppGini to see how to make use of its features.
04:16 To create a drop-down list, click on the field name, then on "options list", and type all values you need, separating options with double semicolon. You can choose among three options for how to display your options list. In our case we will choose the "drop-down list".
04:36 We'll perform the same steps for the "target group" field, but this time we'll choose "radio buttons" instead of "drop-down list".
04:48 Once we generate, we get back to our web application, refresh the page and start adding a new record.
05:04 So this way our "size" field became a drop-down field and our "target group" field became a radio buttons field.
05:24 Finally, this is how our table looks like. To get to know more about AppGini, please visit our homepage for more video tours.


0 Comments